Omeka.net(Classic)の使い方:チャプター6 シンプルページ
Omeka.netの使い方を説明します。チャプター3以降は、Omeka Classicの使用方法と共通です。
Creative Commons - BY -- 2014
Use Case: Scholars, Omeka.net, http://info.omeka.net/omeka-net-help/use-case-scholars/
(翻訳&改訂:中村覚)
このプラグインはすべてのアカウントで利用できます。
Simple Pagesプラグインを使用すると、簡単なフォームを使用して公開サイト用のWebページを簡単に作成できます。これはプログラミング知識を必要とせず、オプションでユーザーに基本HTMLマークアップを追加させることができます。
プラグインをインストールしたら、シンプルページにアクセスします。管理ダッシュボードの左側のナビゲーションにある”Simple Pages(シンプルページ)”タブをクリックしてページをブラウズすると、ページの作成、表示、編集、および管理ができます。
単純なページを作成する
新しいページを作成するには:
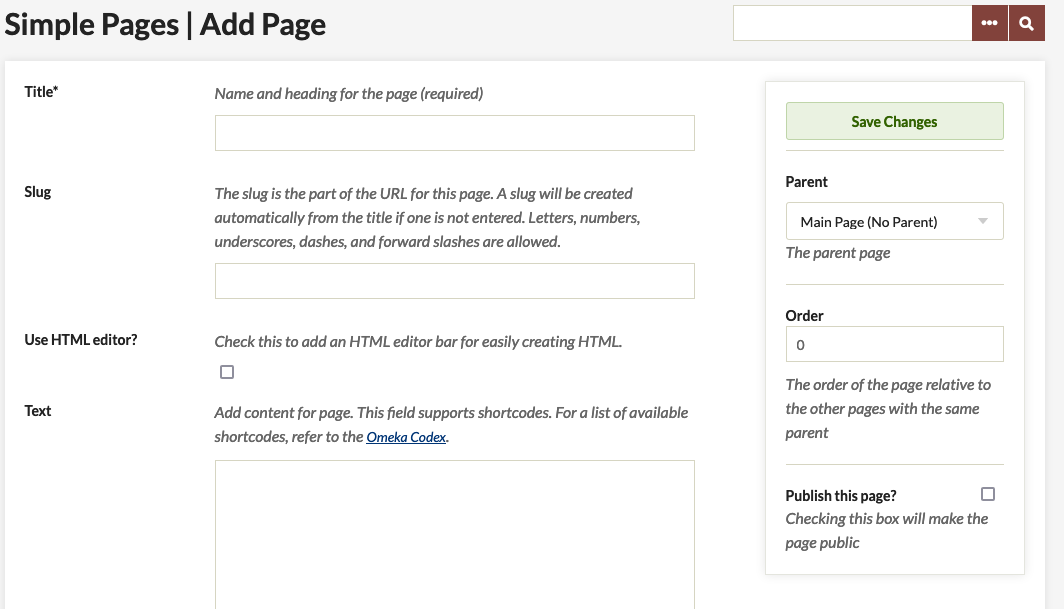
- ”Simple Pages(シンプルページ)”タブの”Add Page(ページの追加)”をクリックします。
- タイトルを追加してページの構築を開始します(必須)。あなたが望むようにフォームに記入してください。たとえば、ページに一意のURLスラッグを追加します。たとえば、「about」は次のURLのスラッグです:youromekasite/about
指定したボックスにページに表示するテキストを追加します。
- テキストの書式を設定する場合は、ボックスの上部に表示されているボタンを使用して、太字、イタリック体、下線、およびリンクにするか、または箇条書きを追加します。基本なHTMLをページに追加する方法の詳細については、Using the HTML Editor(HTMLエディタ, http://info.omeka.net/use-the-html-editor/ )の使用を参照してください。注:承認されたサイトからiframeの埋め込みコードを貼り付けることはできますが、オブジェクトは貼り付けることはできません。
ページの階層またはネストされたページを作成するには、画面の右側にあるドロップダウンメニューを使用して、「親」として機能するページを選択することができます。ページをネストしないように選択し、メインページ(親なし)オプションを選択します。サイトナビゲーションを管理することで、ネストされたページ階層を作成することもできます。
- 親ページのドロップダウンのすぐ下に、同じ親ページを持つ他のページとの相対的な順番を並べ替えることができます(1が最初です)
- ページを公開する準備ができたら、”Save Changes(変更を保存)”ボタンをクリックします。

Simple Pages(シンプルページ)では、ショートコードを使用してデータベース、プラグインなどのコンテンツを埋め込むことができるようになりました。これらは、例えばホームページを簡単にカスタマイズするために使用できます。ショートコードの詳細については、こちら( http://info.omeka.net/shortcodes/ )を参照してください。