Omeka.net(Classic)の使い方:チャプター5 展示ビルダ
Omeka.netの使い方を説明します。チャプター3以降は、Omeka Classicの使用方法と共通です。
Creative Commons - BY -- 2014
Use Case: Scholars, Omeka.net, http://info.omeka.net/omeka-net-help/use-case-scholars/
(翻訳&改訂:中村覚)
このプラグインはすべてのプランで利用可能です。
Exhibit Builderプラグインを使用すると、Omekaのアイテムを組み合わせたオンライン展示や特別なWebページを作成できます。また、説明文も含めることができます。
展示はページで構成され、一般に展示を紹介する最初のページと、Omekaデータベースの項目を関連付ける項目で構成されています。Exhibit Builderの展示は、1ページの短いものでも、複数のページからなるものでもよいです。展示物のページを階層化することもできます。
Exhibit Builderの展示のレイアウトは高度にカスタマイズ可能で、ページはブロックと呼ばれる小さな単位で構成されています。Exhibit Builderには、テキスト、ギャラリー、テキストブロックの3つのコンテンツブロックタイプがあります。
設定
管理者のトップナビゲーションで”Plugins(プラグイン)”を選択します。Exhibit Builderをまだ起動していない場合は、設定する前に実行する必要があります。”Configure(設定)”を選択して、展示が表示される順序を選択します。展示は、追加された日付、アルファベット順の名前、または最新のもので並べることができます。
- ドロップダウンメニューから、”Browse Page Exhibit”表示の順序を選択します。
- 変更を保存することを忘れないでください。
試してみる
Exhibit Builderプラグインをアクティブ化して設定したら、左側のナビゲーションバーに”Exhibits”が表示されます。それをクリックすると、展示の閲覧ページ(admin/exhibtis)に移動します。

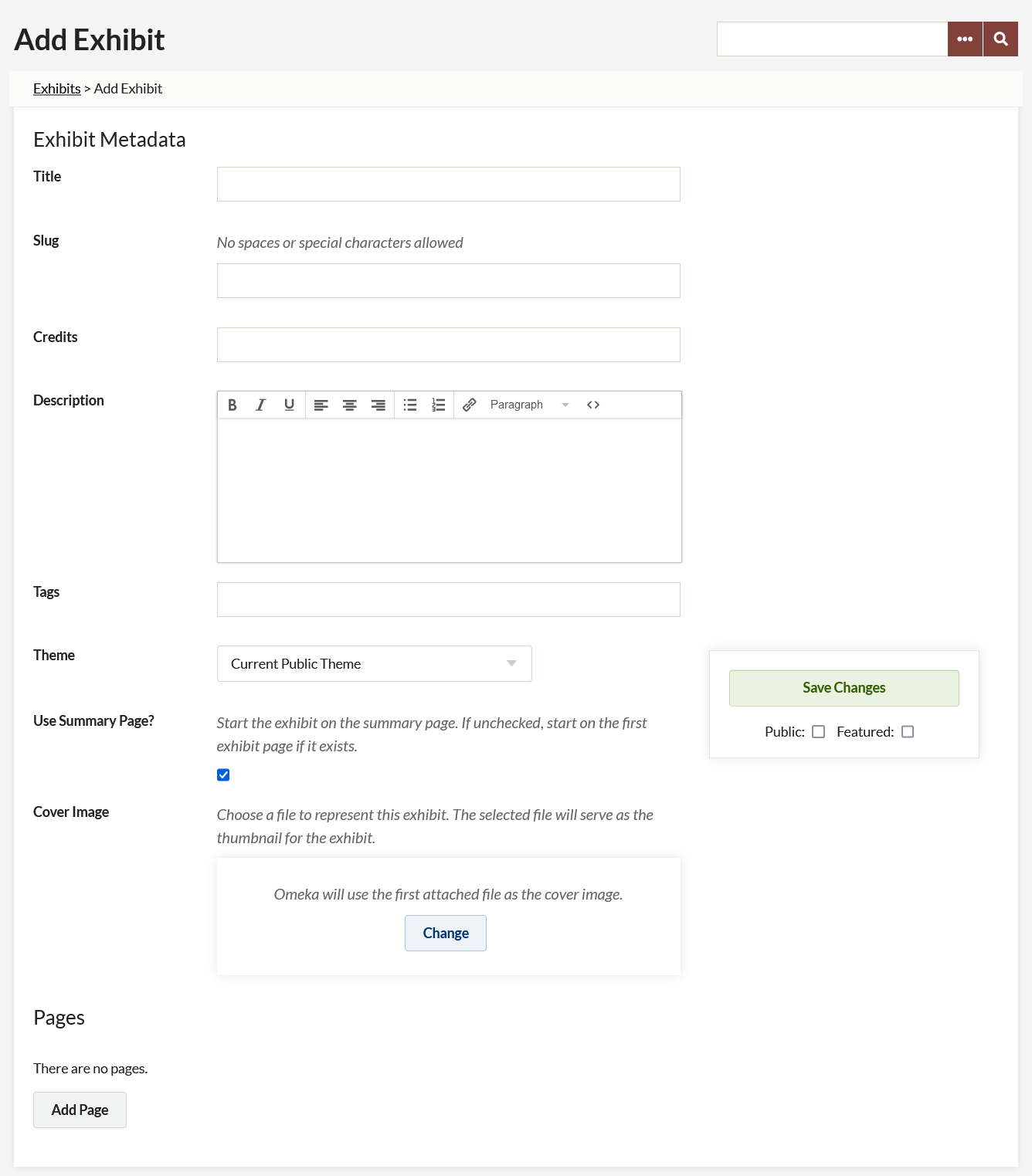
展示品を作成するには、「Exhibits」タブに移動し、「Add an Exhibit」という緑のボタンをクリックします。これにより、次のメタデータを入力できる新しいページが表示されます。
- タイトル:あなたの展示の名前。ユーザーに表示されます。
- スラッグ(Slug):URLに表示される略式の展示名。たとえば、http://yoursite.omeka.net/exhibits/show/slug 。
- クレジット:一般に公開される謝辞。
- 説明:展覧会の紹介または概要。
- タグ:ユーザーに展示品を見つけるための別のオプションを提供するキーワードまたはテーマ。
データを入力したら、”Save Changes(変更を保存)”をクリックして展示を作成します。
テーマ
デフォルトでは、展示品は他のサイトと同じテーマを使用して表示されます。または、各展示ごとに異なるテーマを選択することができます。これを行うには、ドロップダウンからテーマを選択します。デフォルトでは「Current Public Theme(現在のパブリックテーマ)」と表示されます。

展示用に特定のテーマを選択した後、ロゴ、ヘッダーイメージ、フッターテキスト、およびその展示にのみ表示される著作権情報を追加して、そのテーマを設定できます。テーマを変更する場合は、テーマを設定する前に”Save Changes(変更を保存)”をクリックする必要があります。テーマ”Berlin”を使用していた場合で、テーマ”Seasons”冬のバージョンに変更したい場合は、”Seasons”テーマを設定する前に、テーマドロップダウンリストで”Berlin”から”Seasons”に切り替えた後に”Save Changes(変更を保存する)”をクリックする必要があります。
ページ
展示を作成したら、展示に関するメタデータページの下部にある”Add Page(ページを追加)”ボタンをクリックして、ページを追加できます。
”Add Page(ページを追加)”画面で、次の項目を追加します。 - ページタイトル:ユーザーに表示され、展示をナビゲートするために使用されます。 - ページスラッグ:URLに表示される略式の展示名。たとえば、 http:// youromekasite/exhibit/show/exhibit_slug/page_slug
ページ情報を保存してそのページの編集を続行するには、”Save Changes(変更を保存する)”ボタンをクリックします。そのページの基本情報を保存して別のページを追加するには、”Save and Add Another Page”(保存して別のページを追加)”ボタンをクリックします。
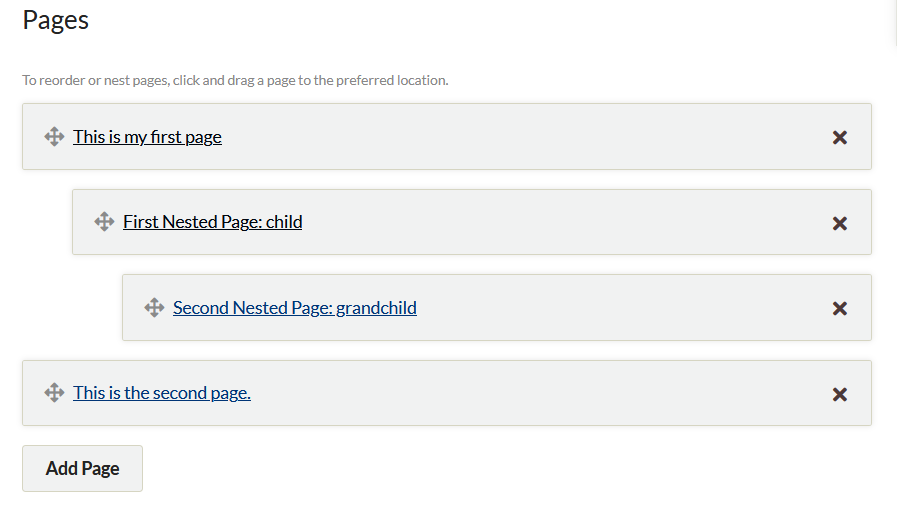
ページの整理
Omeka.netの展示は複数のページを持つことができます。これらのページは、ドラッグ&ドロップで並べ替えることができます。また、ドラッグ&ドロップを使用して、展示ページの階層を設定することもできます。これらの階層は3レベル以上深くできないことに注意してください。
また、2つのステップで展示に関するメタデータページからページを削除することもできます。まず、削除するページの表示バーにある黒いXをクリックします。Xをクリックすると、バーが赤色に変わります(下の画像のEdwardページのバーを参照)。矢印をクリックすると、削除アクションが取り消されます。ページの削除を確認するには、”Save Changes(変更を保存)”ボタンをクリックする必要があります。削除されたページは元に戻すことができません。

コンテンツ
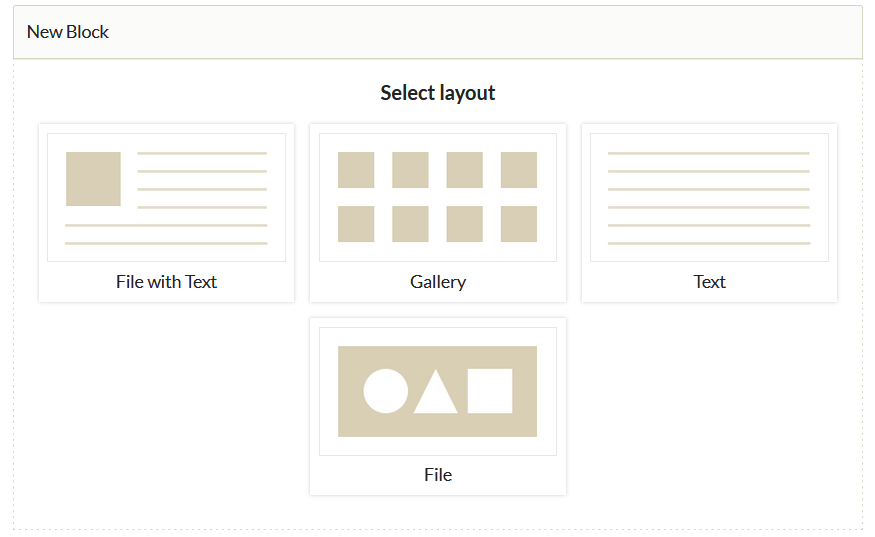
Exhibit Builderページは、「ブロック」と呼ばれる小さなコンテンツユニットを結合して作成されます。ブロックは4種類あります:File with Text(テキスト付きアイテム)、アイテムギャラリー、テキストのみ、ファイルのみ。各ページは1つまたは複数のコンテンツブロックを持つことができます。
テキストとファイルブロックでは、テキストのブロックを使用してアイテムのフルサイズやサムネイルファイルをペアにすることができます。アイテムファイルはすべて同じサイズになります。テキストは、アイテムの右または左のいずれかに表示されます。テキストとペアになった単一のアイテムファイルを使用することも、テキストブロックの右または左に複数のアイテムファイルを持つこともできます。
ギャラリーのブロックは、アイテムのファイル、一般的に大きな正方形のサムネイルのギャラリーを作成します。ギャラリーにテキストを追加すると、ギャラリーの左または右に表示されます。ギャラリーブロックでは、テキストの右または左にフルサイズで表示されるショーケースファイルを指定できます。他のギャラリー画像は、ショーケース画像の下またはテキストの横にテキストの上に置くことができます。
テキストブロックを使用すると、ページ全体の幅にまたがるテキストのセクションを作成することができます。

コンテンツブロックを追加するには、”New Block(新規ブロック)”ダイアログボックスで必要なレイアウトを選択します。必要な種類を選択したら、”Add new content block(新しいコンテンツブロックを追加)”ボタンをクリックします。コンテンツを構成するための新しいブロックがページに表示されます。
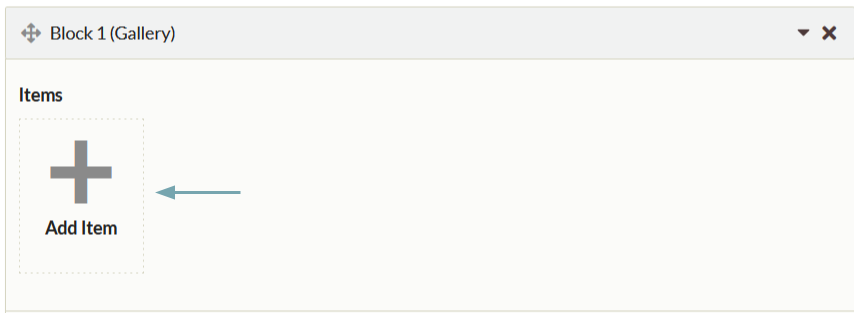
アイテムの追加
テキスト以外のブロックを選択した場合は、アイテム領域に表示される大きなプラス記号ボタンをクリックしてアイテムを選択します。”Items Browse(アイテムの参照)”ダイアログボックスが表示され、すべてのアイテムが表示されます。アイテムを検索したりブラウズすることができます。アイテムを選択するには、そのバーをクリックします。バーの右端には、濃い茶色の「項目の選択」ボタンが強調表示されます。項目の選択をクリックすると、その項目のキャプションを作成するためのオプションが表示されます。1つのファイルに複数のファイルがアップロードされている場合は、そのファイルをクリックして使用するファイルを選択することができます。終了したら、右下隅の緑色の「適用」ボタンをクリックして項目を追加します。
アイテムを追加したら、アイテムアイコンの下部にある編集ボタンをクリックして、キャプションまたは選択したファイルを変更できます。アイテムを削除するには、アイテムアイコンの右上隅にあるxをクリックします。アイコンがグレー表示され、次に変更を保存するときに削除されることを示します。アイテムを削除しない場合は、xを置き換えた矢印をクリックすることができますが、変更を保存する前に行う必要があります。

展示テキストは、テキスト入力ボックスの上部にある書式設定ツールバーまたはhtmlを使用して書式設定できます。独自のhtmlを書いたり、別の場所から貼り付けるには、テキスト入力ボックスの上部にある書式設定ツールバーの青いHTMLボタンをクリックします。これにより、HTMLソースエディタウィンドウが開きます。
レイアウトオプション
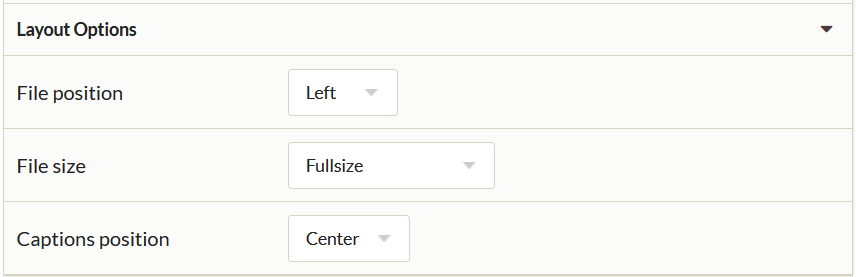
File with Text(テキスト付きファイル)およびギャラリーブロックの両方に、展示ページの外観を変更するためのレイアウトオプションが含まれています。これらのオプションにアクセスするには、ブロックの下部にあるレイアウトオプションテキストの右側にある黒い三角ボタンをクリックします。レイアウトを変更するオプションがあるドロップダウンメニューが表示されます。

File with Text(テキスト付きファイル) は、ファイルの位置とファイルのサイズを変更することができます。ファイルの位置は右または左のいずれかです。ファイルサイズは、フルサイズ、サムネイル、またはスクエアサムネイルから選択することができます。選択したものは、そのブロックのすべてのファイルに影響します。このブロックのテキストは、ファイルの右または左に固定されますが、テキストの長さがファイルの高さを超えると、下に折り返されます。
Gallery(ギャラリー) では、ギャラリーの位置の変更と、Showcase file(ショーケースファイル)の位置の選択を行うことができます。Showcase file(ショーケースファイル)はフルサイズで、残りのギャラリーファイルは大きな四角いサムネイルです。Exhibit Builderはショーケースのブロックの最初の項目を使用します。ドラッグアンドドロップで項目の順序を変更できることに注意してください。Showcase file(ショーケースファイル)またはテキストがない場合、ギャラリーはページの全幅を使用します。